Week 4: 2/1 to 2/7
Persona for the site www.tumblr.com:
Miriam is a 21-year-old student studying art and animation. Although Tumblr is a blogging site that is mainly made up of fans of various things that people can use to talk about them, it also is a place where many artists get their art out there and find inspiration. She uses it to find tutorials, nice graphics and edits, gifs, nice photo compositions, and of course, art. Miriam posts her art on her blog, and very occasionally takes art commissions. She is a big fan of animation in anime, movies, and games, so she likes to watch/play them and find people on Tumblr who share her interests in those things. She is very internet-savvy and has used plenty of animation software, as well as the usuals like Photoshop. She also has very basic coding skills. Miriam's mindset is that anyone can become an amazing artist; that you shouldn't become discouraged by what you find on the internet because every artist started out small as well.
What Personas Are: Personas are profiles of a hypothetical user of a particular site, written as if it's a real person. Every site that is going to be made/redesigned should ideally have about five personas created for it; each individual one is made of up the conglomeration of all user data of a particular type put together. They can be as detailed as you want, but the basics include a name, age, profession, tech skills, and personality. It helps with the design process to think "How would Joe like this?", since they're real people, instead of just blindly guessing about your users.
Week 6: 2/15 to 2/21

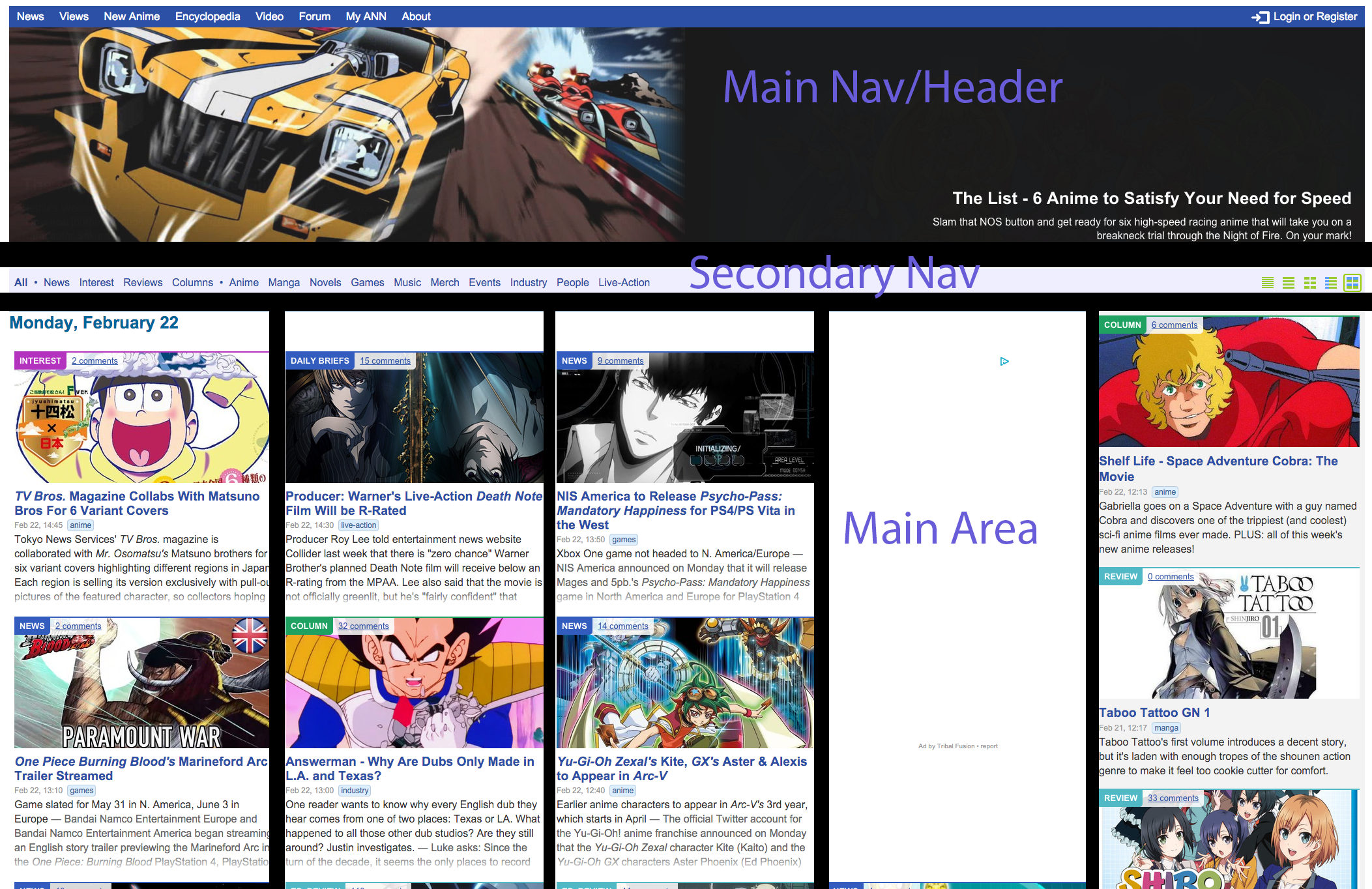
Anime News Network uses a five-column grid, with a main navigation at the top and a sub navigation under the header to filter out the type of articles shown on the front page.
Week 10: 3/14 to 3/20
Good Features of Mobile Design
- Mobile websites should be designed for people on the go. They should have no extraneous information that would take up space and cause the viewer to have to search the site longer for what they want. Put the most important information at the top so that people don't have to scroll too much.
- Related to the first point, as few images as necessary. The less images, the faster the site will load.
- Websites need to require the least amount of "clicks" possible, since fingers are being used here. No menus that are a mile deep, or forms or articles with lots of pages. People should have to type as little as possible.
- Leave plenty of space between links so people with large fingers can easily click the one they're trying to. Likewise, anything that involves hovering or popups won't work here, so don't make your website rely on those.
- Design your website as a fluid layout, to work with many different mobile and tablet sizes.
Week 13: 4/4 to 4/10
Content Management System Options
- ExpressionEngine: EE is very simple to understand and use, but it's also extremely flexible and can be used to create virtually any type of site. The downside is that you have to pay for it.
- Alfresco: Alfresco is a powerful CMS for enterprise and business owners; it's not fit for small, simple sites. It requires more knowledge, but it's still pretty usable.
- Drupal: Drupal is one of the most popular CMSs, alongside WordPress and Joomla. It's constantly being updated and has over 6,000 modules to play with. Not fit for small sites.
- TextPattern: An easy to use CMS that automatically converts content text to XHTML, meaning you don't need much technical knowledge. It doesn't have very many themes or templates available, but mods and plugins can make it more functional.
- CushyCMS: Made for pretty basic sites, CushyCMS is different because it's made for your clients to edit the content after you've set up the basic site. It doesn't have any plugins or pre-defined themes, and the free version doesn't let you use your own domain name or logo.
- Weebly: Weebly is a very basic CMS for simple sites, with a drag-and-dropped site builder so users need no HTML experience to use it. The paid versions allow you to use your own domain name, use your site for ecommerce, and have better security.
Week 15: 4/18 to 4/24
Week 16: 4/25 to 5/1
Search Engine Optimization Tips
- Know what phrases/word combinations your intended audience will most likely search, and have those in your site so search engines will pick them up.
- Have descriptive page titles (the HTML titles, that are found on the browser's website tab), because search engines pay attention to those.
- If a lot of other sites link to your own, search engines will be more likely to rate yours higher, especially if well-known and credible sites are the ones referring people to yours.
- If a link to your site has a keyword in it that people will use to search, search engines will associate your site with that word even more.
- As long as your site is being updated regularly and has plenty of links to other pages on the same site, its reputation will increase and search engines will prioritize it more.
- Design your site with a clear hiarchary, and again, link to each page with clear keywords.
- Use descriptive alt text for images
- Anything made with Flash or JavaScript needs supplemental text, because the search engines can't pick up anything using those plug-ins.